Grid System trong bootstrap 3
Chắc hẳn các bạn còn đang lạ lẫm và đặt ra câu hỏi Grid system là gì? Vậy thì tôi xin mô tả sơ lược qua để các bạn có cái nhìn chung về nó như sau. Grid System là một hệ thống lưới và là một thuật ngữ được dùng trong thiết kế và nó được cấu hình thành 12 cột.
Kích thước trong Grid System tính bằng cột, mỗi cột này sẽ chiếm một %
nhất định kích thước của layout. Thay vì chỉ định rõ ràng kích thước là
200px, 300px, … Thì giờ chúng ta sẽ dùng đơn vị là cột. Mà % là bao
nhiêu thì bootstrap đã tính sẵn cho các bạn rồi.
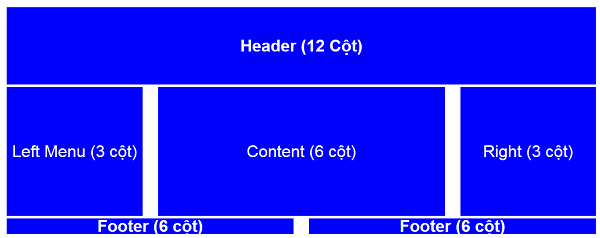
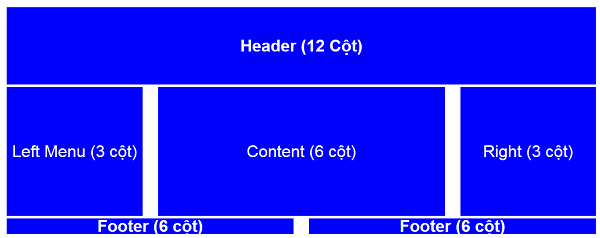
Đây là phần giao diện website được stylesheet bằng grid system. Ở hình này chúng ta dễ dàng nhận ra là giao diện có 3 hàng, hàng thứ nhất có 12 cột chính là lớp
Chạy lên giao diện sẽ như hình dưới đây:

Hình mô tả lưới Grid System trong Bootstrap 3
Bây giờ ta đi sâu vào chi tiết các tính năng nhé.
Ký tự
Các bạn copy code về và bật trình duyệt lên chạy thử và thử co giãn trình duyệt xem các box nó có co giãn theo không? Câu trả lời là không nhé vì nó đang được định nghĩa bởi class
Col-md (Medium Device):
Đây là class được dùng để định nghĩa các loại màn hình desktop có kích
thước lớn hơn 922px, và đây cũng chính là class được khai báo nhiều nhất
quá trình xây dựng giao diện website: Xem demo
Col-lg (Large Device): Đây là class được dùng
để định nghĩa cho các loại màn hình desktop có kích thước lớn hơn
1200px tức là kích thước màn hình lớn cỡ nào nó cũng hỗ trợ được hết: Xem demo
Trong grid system thì class
Ngoài ra grid system trong bootstrap còn có một số tính năng như là canh lề trái, phải (offset) , gộp các cột lại với nhau. Các vấn đề này tôi sẽ chia sẽ ở các bài Fixed Layout (Cố định), Fuild Layout(Full Width). Trong bài này tôi chỉ liệt kê một số tính năng mà grid system cung cấp cho chúng ta. Nếu các bạn thấy vẫn chưa đủ thì xin mời vào trang doc của bootstap tìm hiểu thêm.
Đây là phần giao diện website được stylesheet bằng grid system. Ở hình này chúng ta dễ dàng nhận ra là giao diện có 3 hàng, hàng thứ nhất có 12 cột chính là lớp
col-md-12, hàng thứ hai gồm 3 thành phần như sau:- Phần left có 3 cột chính là lớp
col-md-3 - Phần content có 6 cột
col-md-6 - Phần right giống phần left cũng có 3 cột
col-md-3 - Phần footer gồm 2 thành phần và mỗi thành phần được chia thành 6 cột
col-md-6.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>Example of Twitter Bootstrap 3 Grid System</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> *{padding: 0; margin: 0;} header{ background: blue; margin-top: 15px; height: 150px; line-height: 150px; color: white; font-weight: bold; font-size: 32px; text-align: center;} section{ background: blue; margin-top: 5px; height: 250px; color: white; line-height: 250px; font-size: 32px; text-align: center;} article{ background: blue; margin-top: 5px; height: 250px; line-height: 250px; color: white; font-size: 32px; text-align: center;} aside{ background: blue; margin-top: 5px; height: 250px; line-height: 250px; color: white; font-size: 32px; text-align: center;} footer {background: blue; margin-top: 5px; height: 30px; line-height: 30px; color: white; font-weight: bold; font-size: 32px; text-align: center;} </style></head><body> <div class="container"> <div class="row grid-demo"> <div class="col-md-12"> <header>Header (12 Cột)</header> </div> <div class="col-md-3"> <section>Left Menu (3 cột)</section> </div> <div class="col-md-6"> <article>Content (6 cột)</article> </div> <div class="col-md-3"> <aside>Right (3 cột)</aside> </div> <div class="col-md-6"> <footer>Footer (6 cột)</footer> </div> <div class="col-md-6"> <footer>Footer (6 cột)</footer> </div> </div> <div></body></html> |

Hình mô tả lưới Grid System trong Bootstrap 3
1. Định nghĩa các lớp tính năng grid system bootstrap 3
Có tổng cộng bao nhiêu tính năng mà grid system trong bootstrap hỗ trợ cho chúng ta đây ?| Ký Hiệu Class | Thiết Bị Hỗ Trợ | Độ Rộng Lớp Container | Chú Thích |
|---|---|---|---|
| .col-xs-$ | Extra small | < 768px | Dùng cho điện thoại kích thước nhỏ hơn 768px |
| .col-sm-$ | Small devices | ≥ 768px | Dùng cho tablets kích thước >= 768px |
| .col-md-$ | Medium devices | ≥ 992p | Dùng cho desktop ( >=992px) |
| .col-lg-$ | Large devices | ≥ 1200px | Dùng cho desktops >=1200px |
$ trong bảng trên đại diện cho số cột chứa phần tử
đó, là một số từ 1 đến 12. Để hiểu rõ các class thuộc tính này thì tôi
sẽ có một ví dụ nho nhỏ cho từng class như sau. Nhưng để làm việc tốt
với bootstrap thì các bạn cần lưu ý những điều sau đây.- Các bạn cần phải nạp các file của bootstrap vào file html hoặc có thể sử dụng bộ liên kết có sẵn.
- Khi các bạn vào trang chủ của bootstrap thì sẽ thấy ngay mọi thành phần html đều nằm trong class
.rowvà nó được bao bọc bên trong bởi class.containerlưu ý rằng đây là 2 class bắt buộc phải có nếu như bạn làm việc với bootstrap.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>Example of Twitter Bootstrap 3 Grid System</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> p{ font-size: 14px; font-weight: bold; text-align: center; background: #f2f2f2; } .grid-demo > div { background: #fff; border: 1px solid #ddd; line-height: 29px; opacity: 0.8; text-align: center; } </style> </head> <body> <div class="container"> <h1>Col-Xs (Rất nhỏ)</h1> <div class="row grid-demo"> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-1">Box 1</div> <div class="col-xs-4">Box 4</div> <div class="col-xs-6">Box 6</div> <div class="col-xs-2">Box 2</div> <div class="col-xs-12">Box 12</div> </div> </body></html> |
Các bạn copy code về và bật trình duyệt lên chạy thử và thử co giãn trình duyệt xem các box nó có co giãn theo không? Câu trả lời là không nhé vì nó đang được định nghĩa bởi class
col-xs tức là nhỏ nhất thì còn gì để mà co giãn được nửa chứ. Nếu muốn các box co giãn thì cần thêm vào các class như là col-md để nó hỗ trợ thêm kích thước cho class col-xs.
Col-sm (Small Device): Đây là class được dùng để định nghĩa cho các loại thiết bị (Tablet) có kích thước lớn hơn 768px: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>Example of Twitter Bootstrap 3 Grid System</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> p{ font-size: 14px; font-weight: bold; text-align: center; background: #f2f2f2; } .grid-demo > div { background: #fff; border: 1px solid #ddd; line-height: 29px; opacity: 0.8; text-align: center; } </style> </head> <body> <div class="container"> <h1>Col-SM (Nhỏ)</h1> <div class="row grid-demo"> <div class="col-sm-1">Box 1</div> <div class="col-sm-1">Box 2</div> <div class="col-sm-1">Box 3</div> <div class="col-sm-1">Box 4</div> <div class="col-sm-1">Box 5</div> <div class="col-sm-1">Box 6</div> <div class="col-sm-1">Box 7</div> <div class="col-sm-1">Box 8</div> <div class="col-sm-1">Box 9</div> <div class="col-sm-1">Box 10</div> <div class="col-sm-1">Box 11</div> <div class="col-sm-1">Box 12</div> <div class="col-sm-4">Box 12</div> </div> </div></body></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>Example of Twitter Bootstrap 3 Grid System</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> p{ font-size: 14px; font-weight: bold; text-align: center; background: #f2f2f2; } .grid-demo > div { background: #fff; border: 1px solid #ddd; line-height: 29px; opacity: 0.8; text-align: center; } </style> </head> <body> <div class="container"> <h1>Col-Md (Vừa)</h1> <div class="row grid-demo"> <div class="col-md-1">Box 1</div> <div class="col-md-1">Box 2</div> <div class="col-md-1">Box 3</div> <div class="col-md-1">Box 4</div> <div class="col-md-1">Box 5</div> <div class="col-md-1">Box 6</div> <div class="col-md-1">Box 7</div> <div class="col-md-1">Box 8</div> <div class="col-md-1">Box 9</div> <div class="col-md-1">Box 10</div> <div class="col-md-1">Box 11</div> <div class="col-md-1">Box 12</div> <div class="col-md-4">Box 12</div> </div> </div></body></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>Example of Twitter Bootstrap 3 Grid System</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> p{ font-size: 14px; font-weight: bold; text-align: center; background: #f2f2f2; } .grid-demo > div { background: #fff; border: 1px solid #ddd; line-height: 29px; opacity: 0.8; text-align: center; } </style> </head> <body> <div class="container"> <h1>Col-LG (Lớn)</h1> <div class="row grid-demo"> <div class="col-lg-1">Box 1</div> <div class="col-lg-1">Box 2</div> <div class="col-lg-1">Box 3</div> <div class="col-lg-1">Box 4</div> <div class="col-lg-1">Box 5</div> <div class="col-lg-1">Box 6</div> <div class="col-lg-1">Box 7</div> <div class="col-lg-1">Box 8</div> <div class="col-lg-1">Box 9</div> <div class="col-lg-1">Box 10</div> <div class="col-lg-1">Box 11</div> <div class="col-lg-1">Box 12</div> <div class="col-lg-4">Box 12</div> </div> </div></body></html> |
col-lg luôn được thể hiện
đầu tiên các bạn có thể thử bằng cách copy đoạn code sau , rồi sau đo
kẻo nhỏ trình duyệt lại thì thành phần html được định nghĩa nằm trong
class col-lg sẽ tự động co giãn.Ngoài ra grid system trong bootstrap còn có một số tính năng như là canh lề trái, phải (offset) , gộp các cột lại với nhau. Các vấn đề này tôi sẽ chia sẽ ở các bài Fixed Layout (Cố định), Fuild Layout(Full Width). Trong bài này tôi chỉ liệt kê một số tính năng mà grid system cung cấp cho chúng ta. Nếu các bạn thấy vẫn chưa đủ thì xin mời vào trang doc của bootstap tìm hiểu thêm.








No comments
Post a Comment