Tạo table trong bootstrap 3
1. Tạo table đơn giản với boostrap 3
Để tạo một table đơn giản nhưng đẹp mắt trong bootstrap 3 thì ta chỉ cần tuân theo cấu trúc HTML Table bình thường, đồng thời thêm mộtclass="table" vào. Một lưu ý nữa lớp .table trong bootstrap nó sẽ tự nhận diện hai group thead dùng hiển thị title và tbody dùng hiển thị nội dung nên bạn phải tuân thủ theo cấu trúc này nhé.Ví dụ: Hiển thị một table đơn giản với bootstrap 3 (Xem Demo)
|
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<!DOCTYPE
html>
<html
lang="en">
<head>
<meta
charset="UTF-8">
<title>Bootstrap
3 Simple Tables</title>
<style
type="text/css">
.example{
margin:
20px;
}
</style>
</head>
<body>
<div
class="example">
<div
class="container">
<div
class="row">
<h2>Table
Striped</h2>
<table
class="table table-striped">
<thead>
<tr>
<th>STT</th>
<th>Họ
Tên</th>
<th>Giới
tính</th>
<th>Email</th>
<th>Địa
chỉ</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Văn
Cường</td>
<td>Nam</td>
<td>thehalftheart@mail.com</td>
<td>192
Hầm tử</td>
</tr>
<tr>
<td>2</td>
<td>Hoài
Minh</td>
<td>Nam</td>
<td>hoaiminhit1990@mail.com</td>
<td>192
Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Quốc
Minh</td>
<td>Nam</td>
<td>quocminh@mail.com</td>
<td>192
Hầm tử</td>
</tr>
<tr>
<td>3</td>
<td>Huy
Phong</td>
<td>Nam</td>
<td>phongalibaba@mail.com</td>
<td>192
Hầm tử</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
|
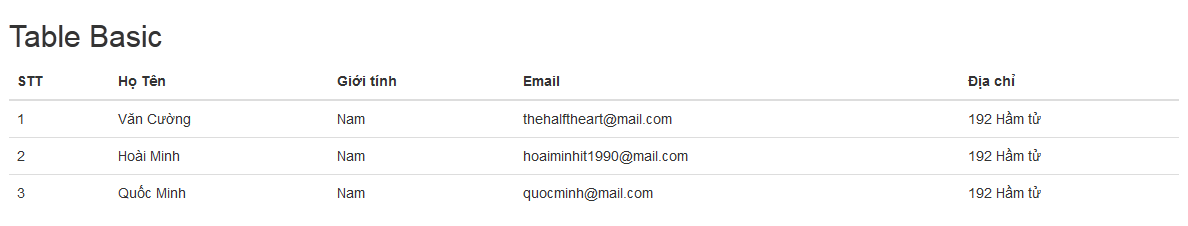
Giao diện:

Hình ảnh table basic
2. Class table-striped trong bootstrap
Ví dụ: (Xem Demo):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Simple Tables</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Table Striped</h2> <table class="table table-striped"> <thead> <tr> <th>STT</th> <th>Họ Tên</th> <th>Giới tính</th> <th>Email</th> <th>Địa chỉ</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Văn Cường</td> <td>Nam</td> <td>thehalftheart@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>2</td> <td>Hoài Minh</td> <td>Nam</td> <td>hoaiminhit1990@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>3</td> <td>Quốc Minh</td> <td>Nam</td> <td>quocminh@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>3</td> <td>Huy Phong</td> <td>Nam</td> <td>phongalibaba@mail.com</td> <td>192 Hầm tử</td> </tr> </tbody> </table> </div> </div> </div></body></html> |

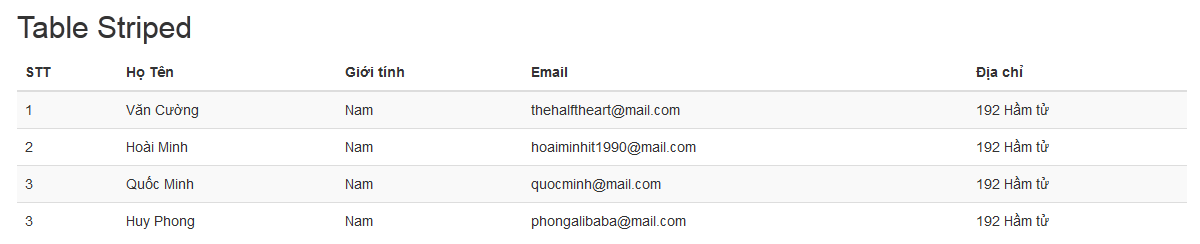
Hình ảnh table striped
table các bạn chỉ cần thêm vào class table-striped thì
mọi thứ xem như được giải quyết. Đơn giản quá đúng không nào, và tôi
dám cá rằng có bạn đang thốt lên rằng sử dụng bootstrap 3 tạo ra table
sao mà đơn giản quá.3. Class table-bordered trong bootstrap
Ví dụ: (Xem demo)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Simple Tables</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Table Border</h2> <table class="table table-bordered"> <thead> <tr> <th>STT</th> <th>Họ Tên</th> <th>Giới tính</th> <th>Email</th> <th>Địa chỉ</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Văn Cường</td> <td>Nam</td> <td>thehalftheart@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>2</td> <td>Hoài Minh</td> <td>Nam</td> <td>hoaiminhit1990@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>3</td> <td>Quốc Minh</td> <td>Nam</td> <td>quocminh@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>3</td> <td>Huy Phong</td> <td>Nam</td> <td>phongalibaba@mail.com</td> <td>192 Hầm tử</td> </tr> </tbody> </table> </div> </div> </div></body></html> |

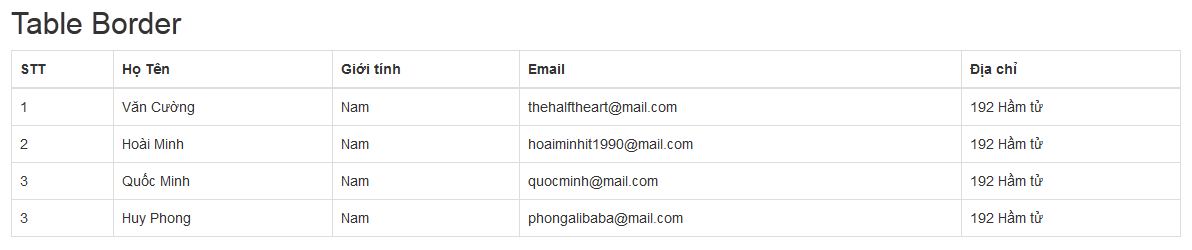
Hình ảnh table bordered
table-bordered
thì sẽ có được một cái table được bao bọc trong đường viền. Câu hỏi đưa
ra ở đây là tôi vừa muốn table có đường viền và các dòng được tô trắng
& đen thì làm như thế nào ? Xin thưa rằng các bạn thêm trực tiếp
class table-striped vào kế bên thì kêt quả sẽ đúng như sự mong muốn của các bạn.4. Class table-hover trong bootstrap 3
Ví dụ: (Xem demo)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Simple Tables</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Table Hover</h2> <table class="table table-hover"> <thead> <tr> <th>STT</th> <th>Họ Tên</th> <th>Giới tính</th> <th>Email</th> <th>Địa chỉ</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Văn Cường</td> <td>Nam</td> <td>thehalftheart@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>2</td> <td>Hoài Minh</td> <td>Nam</td> <td>hoaiminhit1990@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>3</td> <td>Quốc Minh</td> <td>Nam</td> <td>quocminh@mail.com</td> <td>192 Hầm tử</td> </tr> <tr> <td>3</td> <td>Huy Phong</td> <td>Nam</td> <td>phongalibaba@mail.com</td> <td>192 Hầm tử</td> </tr> </tbody> </table> </div> </div> </div></body></html> |

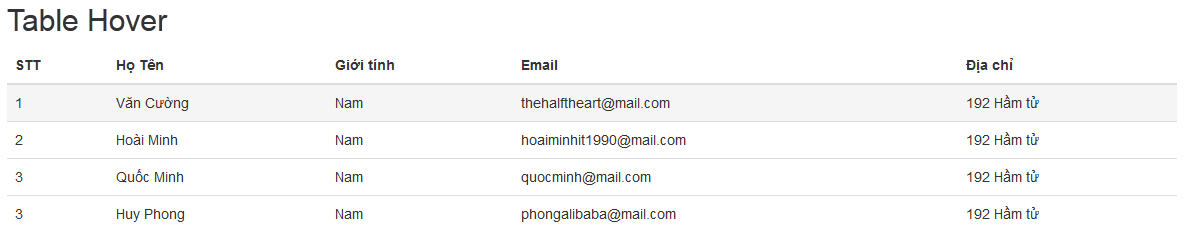
Hình ảnh table hover
table-hover.5. Class table-condensed trong bootstrap
Ví dụ: (Xem demo)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Simple Tables</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Table Reponsive</h2> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>STT</th> <th>Họ Tên</th> <th>Giới tính</th> <th>Email</th> <th>Địa chỉ</th> </tr> </thead> <tbody> <tr class="active"> <td>1</td> <td>Văn Cường</td> <td>Nam</td> <td>thehalftheart@mail.com</td> <td>192 Hầm tử</td> </tr> <tr class="success"> <td>2</td> <td>Hoài Minh</td> <td>Nam</td> <td>hoaiminhit1990@mail.com</td> <td>192 Hầm tử</td> </tr> <tr class="danger"> <td>3</td> <td>Quốc Minh</td> <td>Nam</td> <td>quocminh@mail.com</td> <td>192 Hầm tử</td> </tr> <tr class="warning"> <td>3</td> <td>Huy Phong</td> <td>Nam</td> <td>phongalibaba@mail.com</td> <td>192 Hầm tử</td> </tr> </tbody> </table> </div> </div> </div> </div></body></html> |

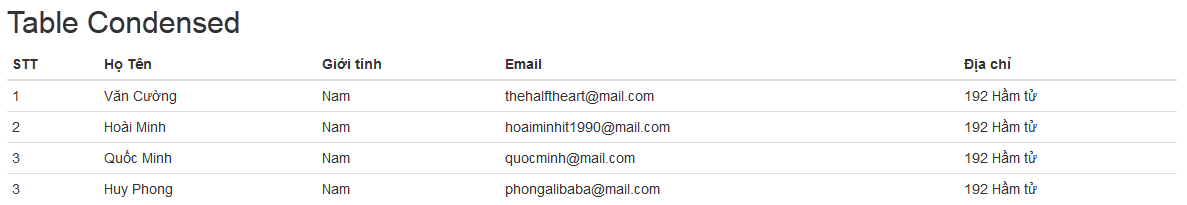
Hình ảnh table condensed
table-condensed.6. Stylesheet & Responsive màu sắc cho table
Ví dụ: (Xem demo)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Simple Tables</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Table Reponsive</h2> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>STT</th> <th>Họ Tên</th> <th>Giới tính</th> <th>Email</th> <th>Địa chỉ</th> </tr> </thead> <tbody> <tr class="active"> <td>1</td> <td>Văn Cường</td> <td>Nam</td> <td>thehalftheart@mail.com</td> <td>192 Hầm tử</td> </tr> <tr class="success"> <td>2</td> <td>Hoài Minh</td> <td>Nam</td> <td>hoaiminhit1990@mail.com</td> <td>192 Hầm tử</td> </tr> <tr class="danger"> <td>3</td> <td>Quốc Minh</td> <td>Nam</td> <td>quocminh@mail.com</td> <td>192 Hầm tử</td> </tr> <tr class="warning"> <td>3</td> <td>Huy Phong</td> <td>Nam</td> <td>phongalibaba@mail.com</td> <td>192 Hầm tử</td> </tr> </tbody> </table> </div> </div> </div> </div></body></html> |

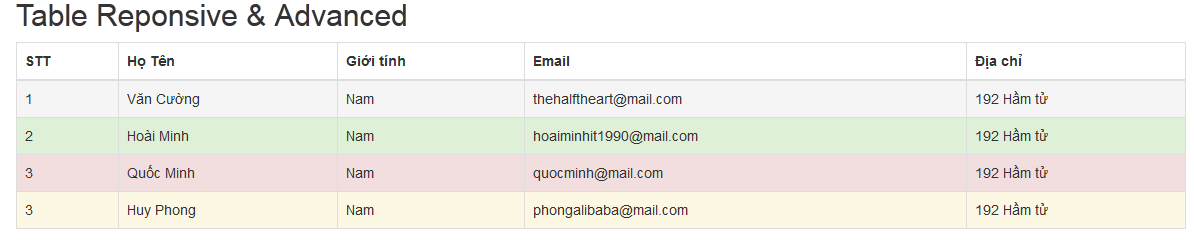
Hình ảnh stylesheet table
table-responsive, còn phần màu sắc của các dòng thì ngay chỗ thẻ tr các bạn thêm vào các class như là warning,danger, active..vvv







No comments
Post a Comment