Xây dựng layout blog cơ bản với bootstrap 3
1. Những kiến thức cần để xây dựng layout blog trong serie
Để có thể theo kịp bài viết này thì các bạn cần phải nắm vững các kiến thức sau đây:- Bài 3: Grid System trong bootstrap 3
- Bài 5: Breadcrumbs & Images trong bootstrap 3
- Bài 6: Pagination trong bootstrap 3
- Bài 7: Panel & Labels trong bootstrap 3
- Bài 10: Tạo button trong bootstrap 3
- Bài 13: Glyphicons trong bootstrap 3
- Bài 16: Navigation và thuộc tính hỗ trợ trong bootstrap 3
- Bài 15: Navigation trong bootstrap 3
- Bài 20: Jumbotron, well, progress bar trong bootstrap 3
Đây sẽ là những kiến thức được áp
dụng vào bài thực hành này, vì thế nếu ban nào cảm thấy chưa đủ tự tin
để xem bài này thì vui lòng xem kỹ lại các bài mà tôi vừa liệt kê ở phía
trên. Vì để xây dựng layout blog thì tôi sẽ áp dụng một số kiến thức
trong các bài trên.
2. Cấu trúc html của layout blog
Trước tiên bạn cần download thư viện bootstrap tại trang chủ của nó, sau đó giải nén vào một folder bất kì, giả sử tôi giải nén vào foderblog. Sau đó bạn tạo thêm folder images để chứa hình ảnh , tạo file index.html dùng để code HTML cho layout và cuối cùng là file css/style.css dùng để style cho layout. Lúc này cấu trúc sơ đồ folder của chúng ta như sau (màu đỏ là những file mà chúng ta tạo thêm):blog/ ├── /css/ │ ├── style.css │ ├── bootstrap.css │ ├── bootstrap.min.css │ ├── bootstrap-theme.css │ └── bootstrap-theme.min.css ├── /js/ │ ├── bootstrap.js │ └── bootstrap.min.js ├── /fonts/ │ ├── glyphicons-halflings-regular.eot │ ├── glyphicons-halflings-regular.svg │ ├── glyphicons-halflings-regular.ttf │ └── glyphicons-halflings-regular.woff ├── /images/ └── /index.htmlBây giờ bạn mở file
index.html lên và dán nội dung sau đây vào, đây chính là bổ cục bên ngoài của layout.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>Layout Blog - Freetuts.net</title> <!-- Bootstrap Core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom CSS --> <link href="css/style.css" rel="stylesheet"> </head> <body> <!-- jQuery --> <script src="js/jquery.js"></script> <!-- Bootstrap Core JavaScript --> <script src="js/bootstrap.min.js"></script> </body></html> |
- Trên header mình có import hai file là thư viện bootstrap và style.css:
12345<!-- Bootstrap Core CSS --><linkhref="css/bootstrap.min.css"rel="stylesheet"><!-- Custom CSS --><linkhref="css/style.css"rel="stylesheet"> - Dưới footer có thêm hai file js đó là jquery và thư viện js của bootstrap:
12345<!-- jQuery --><scriptsrc="js/jquery.js"></script><!-- Bootstrap Core JavaScript --><scriptsrc="js/bootstrap.min.js"></script><br><br><br>
3. Xây dựng phần Navigation trong layout blog
Bước đầu tiên khi thiết kế css cho một website đều bắt đầu từ phần header và navigation (thanh ngang menu). Bạn mở fileindex.html lên và thêm nội dung HTML vào trong thẻ body.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!-- Navigation --><nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <!-- Nav --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Freetuts.net</a> </div> <!-- Nav collapse --> <div class="collapse navbar-collapse" id="menu"> <ul class="nav navbar-nav"> <li> <a href="#">Giới Thiệu</a> </li> <li> <a href="#">Tin Tức</a> </li> <li> <a href="#">Liên Hệ</a> </li> </ul> <div class="navbar-right"> <button class="btn btn-danger navbar-btn">Register</button> <button class="btn btn-info navbar-btn">Login</button> </div> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --></nav><!-- /Navigation --> |
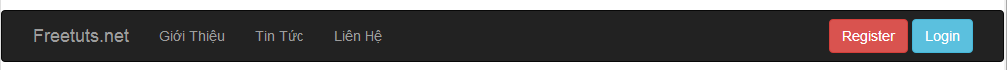
Và đây là giao diện:

Hình ảnh navigation
Nhưng vấn đề sẽ xảy ra nếu ta thêm một dòng chữ bất kì ở cuối file thì nó sẽ bị phần Menu che đi mất một phần nhỏ ở phía trên, lý do là chúng ta cho Menu hiển thị ở dạng fixed (
navbar-fixed-top). Mà menu này có chiều cao là 70px nên chúng ta chỉ cần cho thẻ body padding-top:70px là ok. Bạn mở file css/style.css lên và thêm vào nội dung sau:
1
2
3
| body { padding-top: 70px; } |
div.container bao quanh lại mục đích là để nó hiển thị full màn hình và phần brand sẽ nằm ngang hàng với các thành phần menu trong blog.Xem như chúng ta vừa hoàn thành bước đầu tiên trong quá trình lên layout cho blog, tôi sẽ không giải thích code quá nhiều, bởi vì ở các bài lý thuyết tôi đã trình bày khá chi tiết và rõ ràng, nếu các bạn không hiểu thì xem lại dàn bài nhé.
4. Xây dựng phần jumbotron và page header trong layout blog
Trước tiên bạn cần tạo một thẻdiv.container bên dưới phần Navigation top và tất cả những phần còn lại sẽ được đặt trong này:
1
2
3
| <div class="container"> // Noi dung con lai code trong nay</div> |
Xây dựng phần header:1
Bây giờ chúng ta sẽ xây dựng phần header, với kiểu header như vậy thì tôi sẽ chọn jumbotron. Bạn thêm đoạn mã HTML sau vào bên trong div.container vừa tạo lúc nãy:
1
2
3
4
5
| <div class="jumbotron"> <h1>Khóa học bootstrap 3</h1> <p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p></div> |

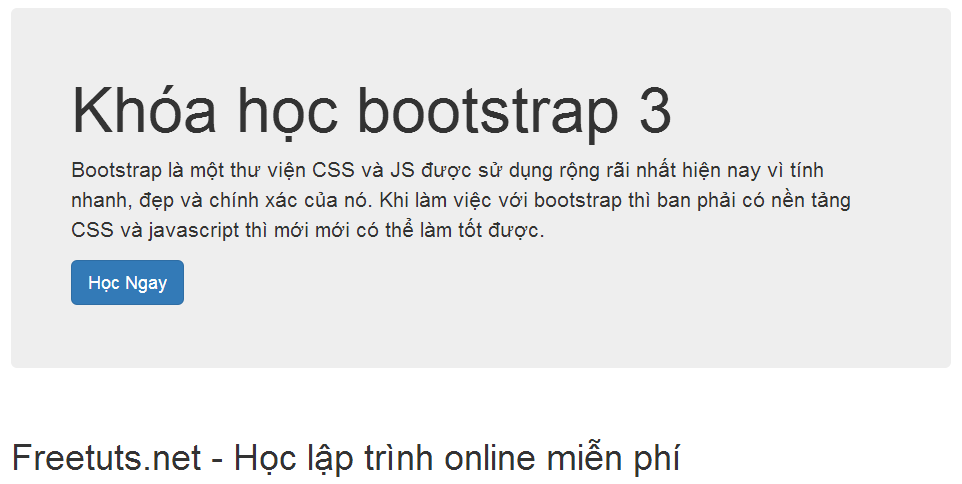
Hình ảnh jumbotron
Xây dựng phần Slogan:2
Ở
phần này thì sẽ bắt đầu thiết lập số cột cho nó là full 12 cột, vì đang
làm việc với dạng layout fullwidth nên phần hiển thị text muốn nó hỗ trợ
responsive thì phải cố định cột cho nó. Bạn thêm đoạn code sau phía
dưới phần header:
1
2
3
4
5
| <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Freetuts.net - Học lập trình online miễn phí</h1> </div></div> |
Và đây là giao diện của Slogan:

Hình ảnh jumbotron & page header
5. Xây dựng page content trong layout blog
Tới phần quan trọng nhất là phần xây dựng page content cho layout, phần này sẽ hiển thị các bài viết, bao gồm hình ảnh đại diện, tiêu đề bài viết và button click để xem tiếp bài viết.Với page content thì chúng ta sẽ chia chúng ra thành 2 khối . Do phần hình đại diên khá lớn nên tôi cho chia cho nó 7 cột, phần hiển thị tiêu đề bài và mô tả ngắn của bài thì tôi cho nó 5 cột để nó khớp với 12 cột mà grid system hỗ trợ.
Bọc cả 2 thành phần hình ảnh và thông tin của tin trong class row, để nó hỗ trợ canh đều với phần jumbotron.
col-md-x là độ phân giải hay dùng nhất trong quá trình làm việc với bootstrap 3.Và đây là đoạn CODE cho phần item content (bạn đặt cuối kế phần slogan):
1
2
3
4
5
6
7
8
9
10
11
12
13
| <div class="row"> <div class="col-md-7"> <a href="#"> <img class="img-responsive" src="images/700x300.gif" alt=""> </a> </div> <div class="col-md-5"> <h3>Bài học 1</h3> <h4>Navigation trong bootstrap 3</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p> <a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a> </div></div> |

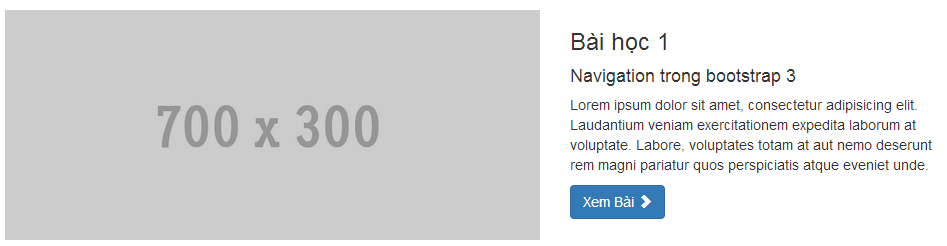
Hình ảnh page content
hr để ngăn cách giữa các item.6. Xây dựng pagination và footer trong layout blog
Xây dựng Pagination:3
Khi nội dung trên một page quá nhiều thì chúng ta cần phải có giải
pháp phân trang, và trong layout này cũng không ngoại lệ, tôi sẽ hướng
dẫn các bạn tạo ra một danh sách phân trang như sau.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!-- Pagination --><div class="row text-center"> <div class="col-lg-12"> <ul class="pagination"> <li> <a href="#">«</a> </li> <li class="active"> <a href="#">1</a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">5</a> </li> <li> <a href="#">»</a> </li> </ul> </div></div><!-- /.row --> |

Hình ảnh pagination
text-center thì phần hiển thị nó sẽ nằm mặc định bên trái.
Xây dựng Footer:4
Tiếp theo tới phần dễ nhất chính là footer, set cho nó full cột là
12, độ phân giải được ưu tiên gọi đầu tiên và tự co giãn khi thu nhỏ
trình duyệt là col-lg-x. Bạn thêm đoạn code sau vào kế phần Pagination:
1
2
3
4
5
6
7
8
| <footer><div class="row"> <div class="col-lg-12 text-center"> <p>Layout Blog - Freetuts.net</p> </div></div><!-- /.row --></footer> |

Hình ảnh footer
Sau đây là toàn bộ file index.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
| <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="description" content="" /> <meta name="author" content="" /> <title>Layout Blog - Freetuts.net</title> <!-- Bootstrap Core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom CSS --> <link href="css/style.css" rel="stylesheet"> </head> <body> <!-- Navigation --> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <!-- Nav --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Freetuts.net</a> </div> <!-- Nav collapse --> <div class="collapse navbar-collapse" id="menu"> <ul class="nav navbar-nav"> <li> <a href="#">Giới Thiệu</a> </li> <li> <a href="#">Tin Tức</a> </li> <li> <a href="#">Liên Hệ</a> </li> </ul> <div class="navbar-right"> <button class="btn btn-danger navbar-btn">Register</button> <button class="btn btn-info navbar-btn">Login</button> </div> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> <!-- Navigation --> <!-- Page Content --> <div class="container"> <div class="jumbotron"> <h1>Khóa học bootstrap 3</h1> <p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p> </div> <!-- Page Heading --> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Freetuts.net - Học lập trình online miễn phí</h1> </div> </div> <!-- /.row --> <!-- Project One --> <div class="row"> <div class="col-md-7"> <a href="#"> <img class="img-responsive" src="images/700x300.gif" alt=""> </a> </div> <div class="col-md-5"> <h3>Bài học 1</h3> <h4>Navigation trong bootstrap 3</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p> <a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a> </div> </div> <!-- /.row --> <hr> <!-- Project Two --> <div class="row"> <div class="col-md-7"> <a href="#"> <img class="img-responsive" src="images/700x300.gif" alt=""> </a> </div> <div class="col-md-5"> <h3>Bài học 1</h3> <h4>Navigation trong bootstrap 3</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p> <a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a> </div> </div> <!-- /.row --> <hr> <!-- Project Three --> <div class="row"> <div class="col-md-7"> <a href="#"> <img class="img-responsive" src="images/700x300.gif" alt=""> </a> </div> <div class="col-md-5"> <h3>Bài học 1</h3> <h4>Navigation trong bootstrap 3</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p> <a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a> </div> </div> <!-- /.row --> <hr> <!-- Project Four --> <div class="row"> <div class="col-md-7"> <a href="#"> <img class="img-responsive" src="images/700x300.gif" alt=""> </a> </div> <div class="col-md-5"> <h3>Bài học 1</h3> <h4>Navigation trong bootstrap 3</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p> <a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a> </div> </div> <!-- /.row --> <hr> <!-- Project Five --> <div class="row"> <div class="col-md-7"> <a href="#"> <img class="img-responsive" src="images/700x300.gif" alt=""> </a> </div> <div class="col-md-5"> <h3>Bài học 1</h3> <h4>Navigation trong bootstrap 3</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium veniam exercitationem expedita laborum at voluptate. Labore, voluptates totam at aut nemo deserunt rem magni pariatur quos perspiciatis atque eveniet unde.</p> <a class="btn btn-primary" href="#">Xem Bài <span class="glyphicon glyphicon-chevron-right"></span></a> </div> </div> <!-- /.row --> <hr> <div class="jumbotron"> <h1>Khóa học bootstrap 3</h1> <p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p> </div> <!-- Pagination --> <div class="row text-center"> <div class="col-lg-12"> <ul class="pagination"> <li> <a href="#">«</a> </li> <li class="active"> <a href="#">1</a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">5</a> </li> <li> <a href="#">»</a> </li> </ul> </div> </div> <!-- /.row --> <hr> <!-- Footer --> <footer> <div class="row"> <div class="col-lg-12 text-center"> <p>Layout Blog - Freetuts.net</p> </div> </div> <!-- /.row --> </footer> </div> <!-- /.container --> <!-- jQuery --> <script src="js/jquery.js"></script> <!-- Bootstrap Core JavaScript --> <script src="js/bootstrap.min.js"></script> </body></html> |








No comments
Post a Comment