List group trong bootstrap 3
Trong bài này chúng ta sẽ cùng nhau tìm hiểu khái niệm List Group trong bootstrap 3, nghe tới cái tên list chắc hẳn các bạn đã hình dung ra được nó là cái quái gì rồi phải không nào, nôm na là dùng các tag
Ví dụ: Xem demo

Hình ảnh class list-unstyled
Tiếp theo chúng ta sẽ làm quen với class tạo ra menu dạng nằm ngang.

Ví dụ: Xem demo

Hình ảnh class list-inline
Phần căn bản trong list group đến đây là hết, tiếp theo chúng ta sẽ đi sâu nhé.
Ví dụ: Xem demo

Hình ảnh list-group & list-group-item
Giải thích sơ về hai class này, thì các bạn có thể hiểu đơn giản là list-group là cha,còn list-group-item là con. Muốn thằng con hoạt động thì thằng cha phải được khai báo trong tag
Ví dụ: Xem demo

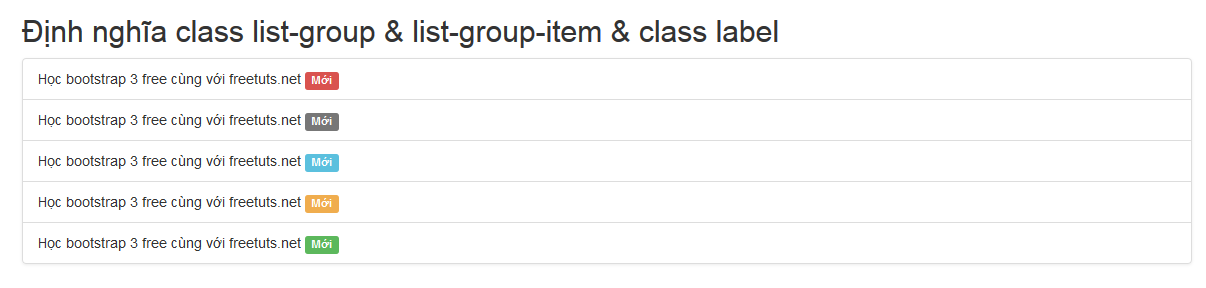
Hình ảnh class list-group & class label
Như vậy là chúng ta vừa thực hiện xong việc kết hợp thuộc tính bên trong class label vào list-group để tạo ra một danh sách có gắn nhãn hiệu bắt mắt.
Ví dụ: Xem demo

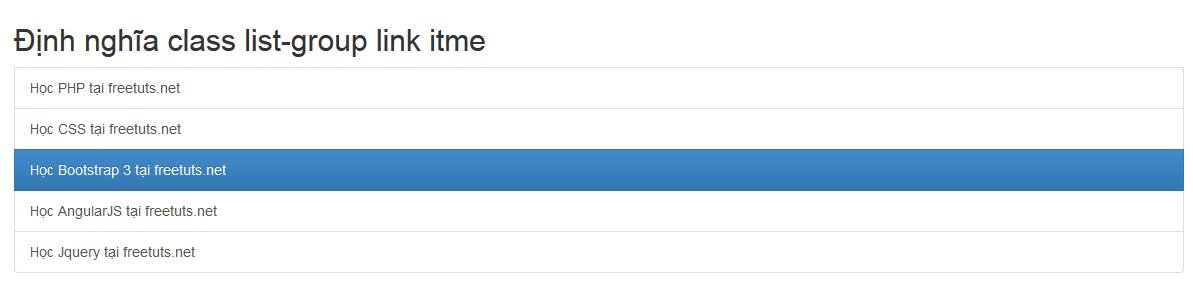
Hình ảnh link
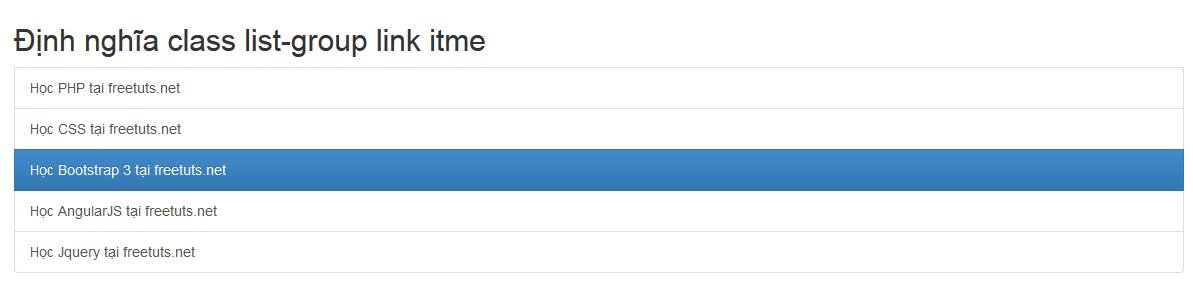
Chỗ hiện màu xanh báo là link đã được click là do tôi có khai báo thêm class 
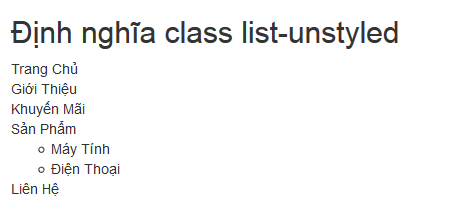
<ul></li> để tạo ra các định dạng menu ngang,dọc.1. Class list-unstyled định nghĩa tag <ul> & <ol>
Class này được dùng để định nghĩa cho các tag<ul> hoặc <ol> . Tôi có một ví dụ nhỏ để minh họa như sau:Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 List</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class list-unstyled</h2> <ul class="list-unstyled"> <li>Trang Chủ</li> <li>Giới Thiệu</li> <li>Khuyến Mãi</li> <li>Sản Phẩm <ul> <li>Máy Tính</li> <li>Điện Thoại</li> </ul> </li> <li>Liên Hệ</li> </ul> </div> </div></div> </body> </html> |

Hình ảnh class list-unstyled
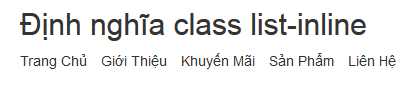
2. Class list-inline tạo menu ngang
Nếu bạn dùng css bình thường để tạo ra một menu dạng nằm ngang thì sẽ xử lý rất là phức tạp, nào là float:left, padding, display...vvv. Nhưng khi làm việc với bootstrap 3 thì việc tạo ra một menu nằm ngang sẽ trở nên rất là đơn giảnVí dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 List</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class list-inline</h2> <ul class="list-inline"> <li>Trang Chủ</li> <li>Giới Thiệu</li> <li>Khuyến Mãi</li> <li>Sản Phẩm</li> <li>Liên Hệ</li> </ul> </div> </div></div> </body> </html> |

Hình ảnh class list-inline
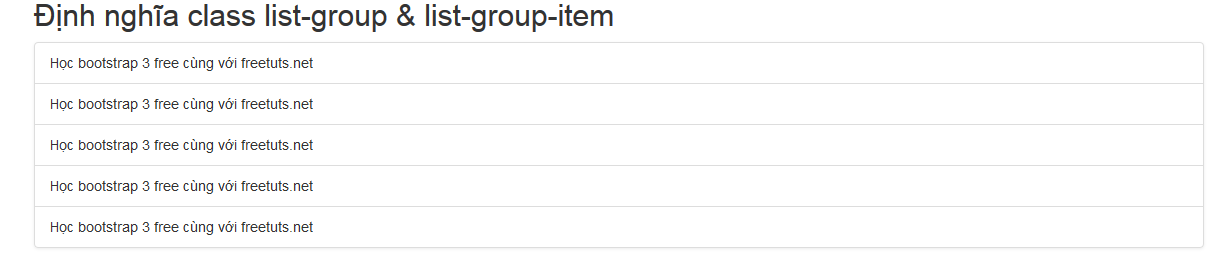
3. Class list-group & list-group-item tạo danh sách nằm dọc
Hai class này có nhiệm vụ tạo ra một danh sách dạng nằm dọc và từng dòng được bao bọc trong một đường viền rất là bắt mắt nhé. Sử dụng bằng cách tag<ul> sẽ nhận khai báo của class list-group, còn lại các tag <li> sẽ nhận khai báo của class list-group-item.Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 List</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class list-group & list-group-item</h2> <ul class="list-group"> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net</li> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net</li> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net</li> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net</li> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net</li> </ul> </div> </div></div> </body> </html> |

Hình ảnh list-group & list-group-item
<ul>4. Kết hợp list-group với các thuộc tính khác
Chúng ta hoàn toàn có thể kết hợp nó với bất kì thuộc tính bên trong bootstrap 3 cung cấp sẵn, để dễ hình dung thì tôi sẽ kết hợp nó với class labelVí dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 List</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class list-group & list-group-item & class label</h2> <ul class="list-group"> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net <span class="label label-danger">Mới</span> </li> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net <span class="label label-default">Mới</span> </li> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net <span class="label label-info">Mới</span> </li> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net <span class="label label-warning">Mới</span> </li> <li class="list-group-item">Học bootstrap 3 free cùng với freetuts.net <span class="label label-success">Mới</span> </li> </ul> </div> </div></div> </body> </html> |

Hình ảnh class list-group & class label
5. Tạo link với list-group-item cùng với tag <a>
Ở phần này sẽ tạo ra một list danh sách với cơ chế là link có thể click để chuyển đến trang mà chúng ta đã khai báo.Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 List</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class list-group link itme</h2> <a class="list-group-item" href="#">Học PHP tại freetuts.net</a> <a class="list-group-item" href="#">Học CSS tại freetuts.net</a> <a class="list-group-item active" href="#">Học Bootstrap 3 tại freetuts.net</a> <a class="list-group-item" href="#">Học AngularJS tại freetuts.net</a> <a class="list-group-item" href="#">Học Jquery tại freetuts.net</a> </div> </div></div> </body> </html> |

Hình ảnh link
active. Các bạn có thấy đơn giản không ? vừa tạo ra một danh sách nằm dọc vừa có thể click vào nửa 







No comments
Post a Comment