Button group bootstrap 3
Để có thể hiểu rõ bài viết này thì tôi cần các bạn phải xem qua bài Tạo button trong bootstrap 3 vì đây là bài nâng cao để làm việc với button trong bootstrap 3. Nghe từ group thì các bạn đã phần nào hình dung ra được Button Group bootstrap 3 sẽ mang đến cho chúng ta điều gì?
Tiếp theo chúng ta sẽ tìm hiểu từng class xem nó stylesheet ra sao.
Ví dụ: Xem demo

Hình ảnh class btn-group
Khai báo class này trong tag
Ví dụ: Xem demo

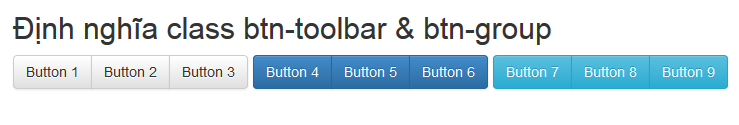
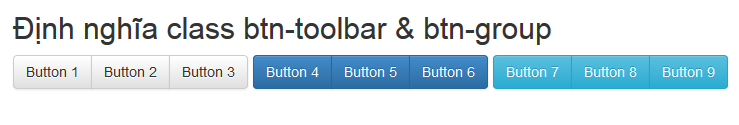
Hình ảnh class btn-toolbar
Tiếp theo chúng ta sẽ tìm hiểu phần resize button group.
Ví dụ: Xem demo

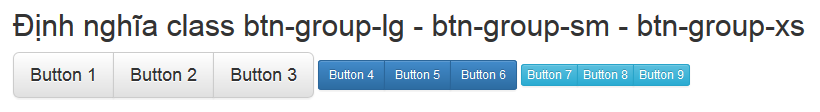
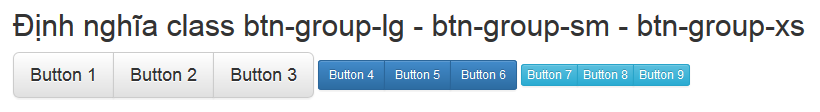
Hình ảnh class resize button group
Như vậy chúng ta đã đi gần hết bài viết này rồi, phần cuối cùng sẽ tìm hiểu cách khai báo để tạo ra dạng button nằm dọc.
Ví dụ: Xem demo

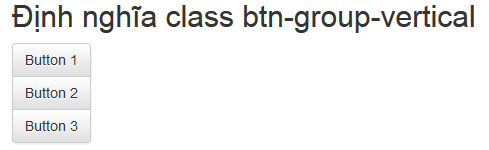
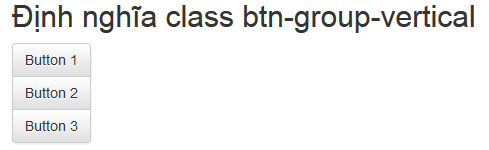
Hình ảnh class btn-group-vertical
1. Định nghĩa class btn-group bootstrap 3
Chúng ta sẽ có một cái bảng sơ lược các thuộc tính mà btn-group hỗ trợ như sau:| Class | Mô tả |
| .btn-group | Dùng để khai báo mặc định button group |
| .btn-toolbar | Tạo ra button dạng danh sách nằm ngang và dính liền |
| .btn-group-lg .btn-group-sm .btn-group-xs |
Tạo ra button group có các kích cỡ lớn nhỏ & vừa |
| .btn-group-vertical | Tạo ra button group ở dạng nằm dọc |
2. Định nghĩa class btn-group bootstrap 3
Class này được khai báo với mục đích giúp cho gom các button lại thành một cục. Các bạn có thể xem ví dụ minh họa để hình dung ra thêm nó là gì nhé.Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Button Group</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class btn-group</h2> <div class="btn-group"> <button type="button" class="btn btn-default">Button 1</button> <button type="button" class="btn btn-default">Button 2</button> <button type="button" class="btn btn-default">Button 3</button> </div> </div> </div></div> </body> </html> |

Hình ảnh class btn-group
<div></div> với
ví dụ đầu tiên thì tôi nghĩ các bạn đã cảm thấy bắt đầu hứng thú với
button group rồi hen, chưa dừng lại ở đây đâu, các bạn sẽ còn nhiều bất
ngờ ở các ví dụ tiếp theo nửa.3. Định nghĩa class btn-toolbar bootstrap 3
Class này có thuộc tính giống với classbtn-group vì thế tôi sẽ không giải thích sâu về nó. Cách khai báo đê dùng thì nó là div cha và btn-group là div con bao bọc bên trong là các button.Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Button Group</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class btn-toolbar & btn-group</h2> <div class="btn-toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default">Button 1</button> <button type="button" class="btn btn-default">Button 2</button> <button type="button" class="btn btn-default">Button 3</button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">Button 4</button> <button type="button" class="btn btn-primary">Button 5</button> <button type="button" class="btn btn-primary">Button 6</button> </div> <div class="btn-group"> <button type="button" class="btn btn-info">Button 7</button> <button type="button" class="btn btn-info">Button 8</button> <button type="button" class="btn btn-info">Button 9</button> </div> </div> </div> </div></div> </body> </html> |

Hình ảnh class btn-toolbar
4. Resize button group bootstrap 3
Phần này khá giống với bài trước nên tôi sẽ không giải thích quá nhiều .Các bạn xem ví dụ thì sẽ hình dung ra điều mà tôi muốn truyền đạt, cách khai báo thì vẫn là lồng class vào classbtn-group nhé,Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Button Group</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class btn-group-lg - btn-group-sm - btn-group-xs</h2> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">Button 1</button> <button type="button" class="btn btn-default">Button 2</button> <button type="button" class="btn btn-default">Button 3</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-primary">Button 4</button> <button type="button" class="btn btn-primary">Button 5</button> <button type="button" class="btn btn-primary">Button 6</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-info">Button 7</button> <button type="button" class="btn btn-info">Button 8</button> <button type="button" class="btn btn-info">Button 9</button> </div> </div> </div></div> </body> </html> |

Hình ảnh class resize button group
5.Tạo button dọc với class btn-group-vertical bootstrap 3
Class này có nhiệm vụ tạo ra hàng loạt button nằm dọc đứng trên cùng một hàng. Khác với class btn-group thì ở vi dụ này chúng ta có thể khai báo class btn-group-vertical làm class cha mà không cần phải lồng class giống như các ví dụ ở trên.Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Button Group</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2>Định nghĩa class btn-group-vertical</h2> <div class="btn-group-vertical"> <button type="button" class="btn btn-default">Button 1</button> <button type="button" class="btn btn-default">Button 2</button> <button type="button" class="btn btn-default">Button 3</button> </div> </div> </div></div> </body> </html> |

Hình ảnh class btn-group-vertical








No comments
Post a Comment