Panel & Labels trong bootstrap 3
1. Labels & panel là gì
Labels là tên thường gọi tiếng anh của (Nhãn dán) nó được dùng để định nghĩa mô tả một phần text nổi bật nào đó như là Hôm nay trời không có mưa (Labels). Còn panel được dịch nôm na là khung điều khiển, còn dùng nó ra sao thì các bạn xem từng ví dụ phía dưới nhé.2. Class label trong bootstrap 3
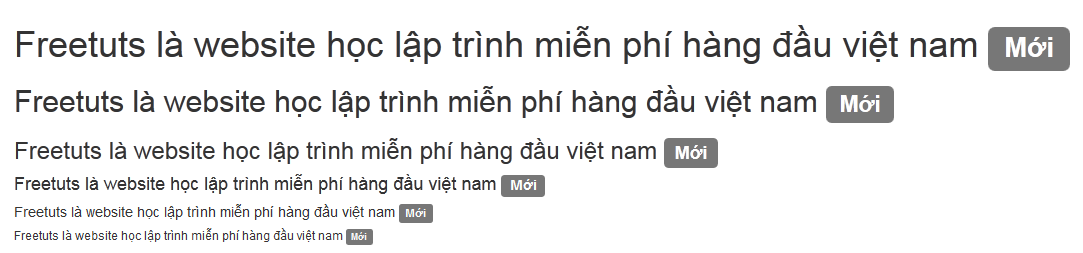
Một cái hay trong bootstrap 3 là, nếu các bạn dùng các tagh1,h2,h3..vvv bao bọc đoạn text thì phần hiển thị stylesheet của class label nó sẽ nhỏ dần theo kích thước của từng tag h1 nhé. Trong ví dụ tôi sử dụng 6 tag h1,h2,h3,h4,h5,h6 để hiển thị từng labels theo đúng kích thước text của tag. Ngoài ra các bạn còn phải thêm vào sau class label là class label-default nhé, gán thêm class này vào thì nó mới hỗ trợ hiển thị stylesheet cho class label.Ví du: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Labels</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h1>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h1> <h2>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h2> <h3>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h3> <h4>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h4> <h5>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h5> <h6>Freetuts là website học lập trình miễn phí hàng đầu việt nam <span class="label label-default">Mới</span></h6> </div> </div> </div> </body></html> |

Hình ảnh label basic
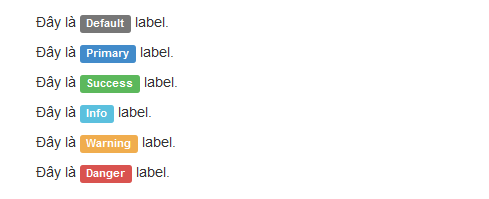
- label-primary ( Hiển thị màu xanh dương đậm)
- label-success (Hiển thị màu xanh lá)
- label-warning (Hiển thị màu cam)
- label-info (Hiển thị màu xanh dương nhạt)
- label-danger (Hiển thị màu đỏ)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Labels</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <p>Đây là <span class="label label-default">Default</span> label.</p> <p>Đây là <span class="label label-primary">Primary</span> label.</p> <p>Đây là <span class="label label-success">Success</span> label.</p> <p>Đây là <span class="label label-info">Info</span> label.</p> <p>Đây là <span class="label label-warning">Warning</span> label.</p> <p>Đây là <span class="label label-danger">Danger</span> label.</p> </div> </div> </div></body></html> |

Hình ảnh label stylesheet option
3. Class panel trong bootstrap 3
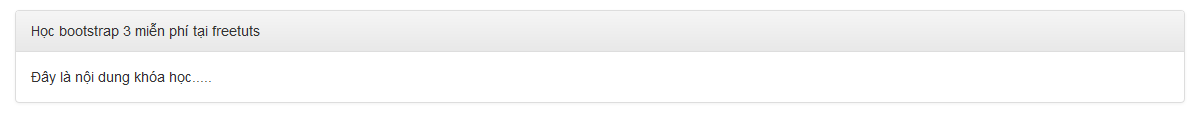
Phần panel sẽ giúp các bạn dễ dàng tạo ra các khối block có thể gọi nôm na là sidebar hoặc là đoạn text được bao bọc trong một cái khung có đường viền. Ở class panel các bạn chỉ cần chú ý 3 class sau đây.- panel-default (Class này bắt buộc phải khai báo chung với class panel nhé)
- panel-heading (Hiển thị phần bao bọc đoạn tiêu đề)
- panel-body (Phần nội dung bên trong khung)
Ví du: Xem Demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Panels</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <div class="panel panel-default"> <div class="panel-heading">Học bootstrap 3 miễn phí tại freetuts</div> <div class="panel-body">Đây là nội dung khóa học.....</div> </div> </div> </div></div></body></html> |

Hình ảnh panel basic
panel-heading , các bạn có thể sử dụng tag h1 -> h6 cho nó bình thường nhé. Nhưng để sử dụng các tag thì cần phải gán thêm vào đó class panel-title.
Câu hỏi đặt ra ở đây là chúng ta có thể thay đổi màu sắc cho phần
heading được không ? Để làm được điều đó thì các bạn cần phải ghi nhớ
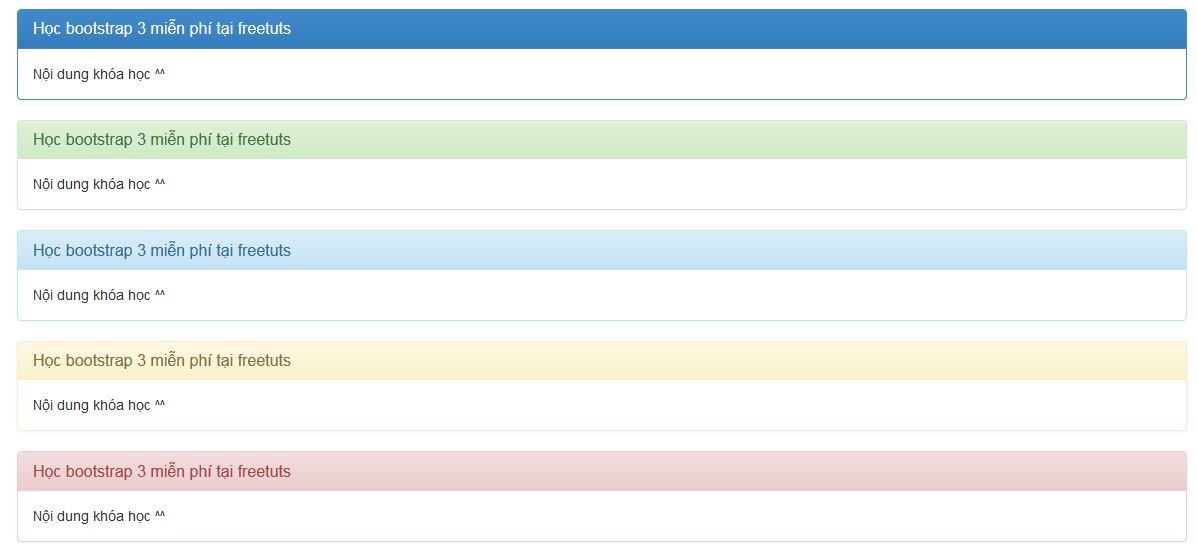
các class sau đây. Trong ví dụ này tôi sử dụng 6 class con của class panel và bọc phần tiêu đề trong tag h3.- panel-primary ( Hiển thị màu xanh dương đậm)
- panel-success (Hiển thị màu xanh lá)
- panel-warning (Hiển thị màu cam)
- panel-info (Hiển thị màu xanh dương nhạt)
- panel-danger (Hiển thị màu đỏ)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Panels</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3> </div> <div class="panel-body">Nội dung khóa học ^^</div> </div> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3> </div> <div class="panel-body">Nội dung khóa học ^^</div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3> </div> <div class="panel-body">Nội dung khóa học ^^</div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3> </div> <div class="panel-body">Nội dung khóa học ^^</div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">Học bootstrap 3 miễn phí tại freetuts</h3> </div> <div class="panel-body">Nội dung khóa học ^^</div> </div> </div> </div></div></body></html> |

Hình ảnh panel option








No comments
Post a Comment