Navs menu trong bootstrap 3
Ở bài viết này thì chúng ta sẽ tìm hiểu về một components khá là quan trọng, đó chính là navs. Nghe
cái tên là thấy quen quen rồi hen, chức năng chính của nó sẽ giúp chúng
ta tạo ra các menu đẹp mắt và ứng dụng nó vào website dễ dàng hơn. Nó
có rất là nhiều kiểu và chúng ta sẽ tìm hiểu cách sử dụng nó thông qua
từng kiểu menu.
Ví dụ: Xem demo

Hình ảnh navs
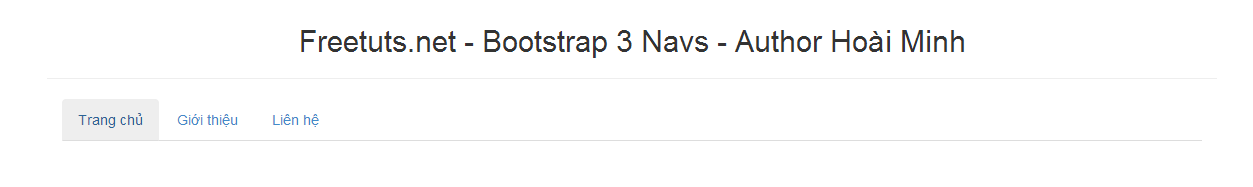
Như vậy để có thể tao ra menu giống như hình trên thì ngay thẻ ul , các bạn khai báo cho nó class cha là navs và
phía sau nó sẽ là các class con bổ trợ chúng ta tạo ra các kiểu menu
khác. Tiếp theo chúng sẽ sẽ tìm hiểu kiểu đầu tiên đó chính là dạng menu
theo kiểu tabs.
Ví dụ: Xem demo

Hình ảnh nav-tabs
Như vậy các bạn có thể dễ dàng nhân ra rằng là sau khi chúng ta thêm class con là
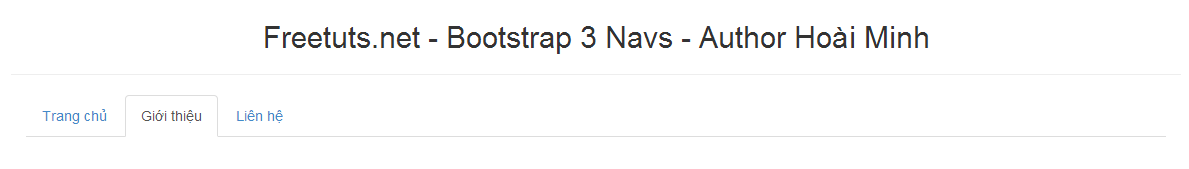
Để có thể làm nổi bật menu đã được click chuột và xác định là người dùng đang ở trang nào thì chắc hẳn các bạn vẫn còn nhớ class active đúng không nào. Ai quên rồi thì vui lòng xem lại các bài cũ nhé.
Ví dụ: Xem demo

Hình ảnh active nav-tabs
Với css thông thường thì để có thể thêm một icons vào kế bên menu thì
chắc hẳn các bạn sẽ mất rất nhiều thời gian để canh lề cho background,
vậy thì khi làm việc với navs điều mà khiến các bạn đau đầu bất lâu nay
sẽ trở nên rất là đơn giản. hoàn toàn có thể kết hợp glyphicons nhúng vào menu.
Ví dụ: Xem demo

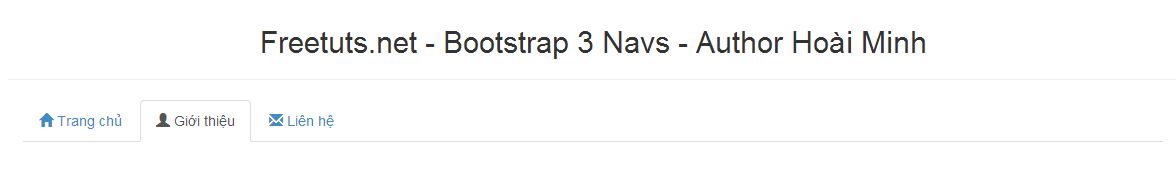
Hình ảnh nhúng icons vào nav-tabs
Như vậy xem như chúng ta vừa hoàn thành xong việc tìm hiểu kiểu menu đầu tiên mà navs trong bootstrap 3 cung cấp cho chúng ta. Để tôi trình bày sơ lược ví dụ minh họa ở trên, tôi sử dụng cặp thẻ
Ví dụ: Xem demo

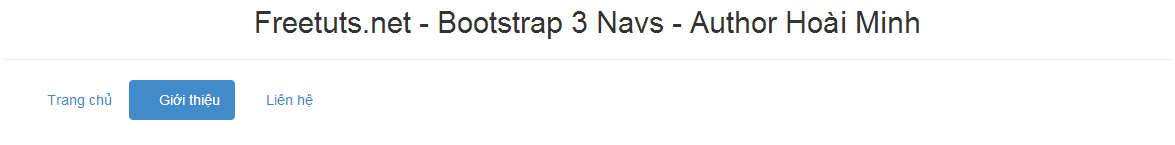
Hình ảnh nav-pills
Ngoài ra còn có class con là nav-stacked dùng để tạo ra menu dạng nằm
dọc, tôi sẽ không demo đâu nhé, các bạn có thể thay đổi code và cảm
nhận mà thôi.
1. Tạo menu nằm ngang với navs trong bootstrap 3
Ông bà ta thường nói, khi bắt đầu làm việc gì đó thì đều bắt đầu từ những việc đơn giản nhất. Tôi sử dụng các thẻul, li để xây dựng cấu trúc html cho ví dụ này, tôi bọc nội dung bên trong một khối có chứa phần tử là 12 cột.Ví dụ: Xem demo

Hình ảnh navs
Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Bootstrap 3 Navs</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style> </head> <body> <div class="example"> <div class="container"> <div class="row"> <h2 class="text-center">Freetuts.net - Bootstrap 3 Navs - Author Hoài Minh</h2> <hr /> <div class="col-md-12"> <ul class="nav nav-tabs"> <li><a href="">Trang chủ</a></li> <li><a href="">Giới thiệu</a></li> <li><a href="">Liên hệ</a></li> </ul> </div> </div> </div> </div> </body></html> |

Hình ảnh nav-tabs
nav-tabs vào
thì danh sách menu đã hiển thị theo chiều ngang và phía dưới có thể
hiện một nét gạch ngang để phân chia ra từng tabs menu rất rõ ràng.Để có thể làm nổi bật menu đã được click chuột và xác định là người dùng đang ở trang nào thì chắc hẳn các bạn vẫn còn nhớ class active đúng không nào. Ai quên rồi thì vui lòng xem lại các bài cũ nhé.
Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Bootstrap 3 Navs</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style></head><body> <div class="example"> <div class="container"> <div class="row"> <h2 class="text-center">Freetuts.net - Bootstrap 3 Navs - Author Hoài Minh</h2> <hr /> <div class="col-md-12"> <ul class="nav nav-tabs"> <li><a href="">Trang chủ</a></li> <li class="active"><a href="">Giới thiệu</a></li> <li><a href="">Liên hệ</a></li> </ul> </div> </div></div></div> </body> </html> |

Hình ảnh active nav-tabs
2. Nhúng glyphicons vào navs trong bootstrap 3
Cách sử dụng và khai báo glyphicons thì quá đơn giản rồi hen, nên tôi sẽ không nhắc lại.Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Bootstrap 3 Navs</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style> </head> <body> <div class="example"> <div class="container"> <div class="row"> <h2 class="text-center">Freetuts.net - Bootstrap 3 Navs - Author Hoài Minh</h2> <hr /> <div class="col-md-12"> <ul class="nav nav-tabs"> <li><a href=""><span class="glyphicon glyphicon-home"></span> Trang chủ</a></li> <li class="active"><a href=""><span class="glyphicon glyphicon-user"></span> Giới thiệu</a></li> <li><a href=""><span class="glyphicon glyphicon-envelope"></span> Liên hệ</a></li> </ul> </div> </div> </div> </div> </body></html> |
Hình ảnh nhúng icons vào nav-tabs
span và nhúng vào đó các class glyphicons và nhét nó vào bên trong phần tử của thẻ a href.3. Thay đổi background active menu navs trong bootstrap 3
Ở phần này thì navs có một class con lànav-pills hỗ
trợ như chúng ta việc thay đổi màu nền cho việc active menu. Trong ví
dụ này tôi mượn lại phần code phía trên và chỉ thay đổi class con bổ trợ
mà thôi.Ví dụ: Xem demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Bootstrap 3 Navs</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> .example{ margin: 20px; } </style> </head> <body> <div class="example"> <div class="container"> <div class="row"> <h2 class="text-center">Freetuts.net - Bootstrap 3 Navs - Author Hoài Minh</h2> <hr /> <div class="col-md-12"> <ul class="nav nav-pills"> <li><a href=""><span class="glyphicon glyphicon-home"></span> Trang chủ</a></li> <li class="active"><a href=""><span class="glyphicon glyphicon-user"></span> Giới thiệu</a></li> <li><a href=""><span class="glyphicon glyphicon-envelope"></span> Liên hệ</a></li> </ul> </div> </div> </div> </div> </body></html> |

Hình ảnh nav-pills








No comments
Post a Comment