Jumbotron, well, progress bar trong bootstrap 3
1. Jumbotron trong bootstrap 3
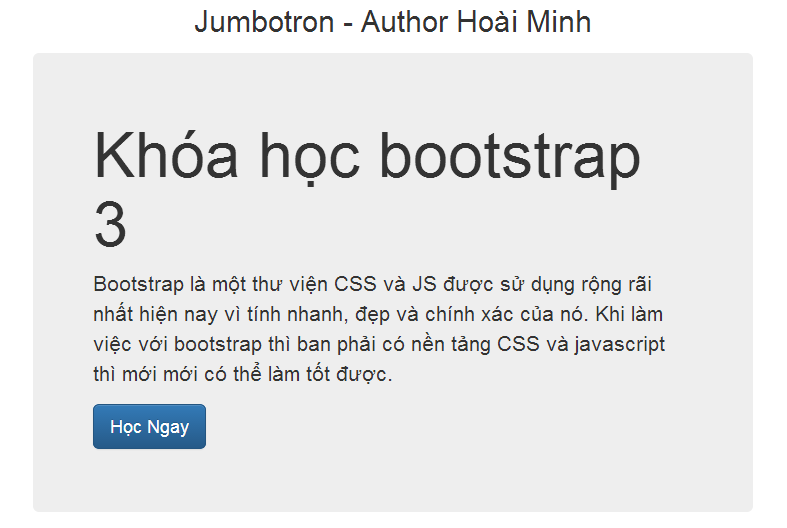
Jumbotron là cái gì ? Nghe tên lạ và chẳng hình dung được ra nó là gì , theo như trên document ở trang chủ bootstrap thì nó là class dùng để tạo ra một bạckground màu xám, bọc các nội dung ở bên trong, thường được dùng để mô tả thông tin quan trọng như là khuyến mãi, giới thiệu sản phẩm mới.
1
2
3
4
5
6
7
| <div class="col-md-12"> <div class="jumbotron"> <h1>Khóa học bootstrap 3</h1> <p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p> </div></div> |
Full Code: XEM DEMO1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Jumbotron</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .jumbotron{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Jumbotron - Author Hoài Minh</h2> <div class="col-md-12"> <div class="jumbotron"> <h1>Khóa học bootstrap 3</h1> <p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p> </div> </div> </div> </div> </body></html> |

Hình ảnh class jumbotron
2. Well trong bootstrap 3
Class này cũng có tính năng là tạo ra màu nền và bọc lấy các nội dung ở trong nó.
1
2
3
4
5
| <div class="col-md-12"> <div class="well"> Nội dung bên trong class well </div></div> |
Full Code: XEM DEMO2
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Well</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .well{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Well - Author Hoài Minh</h2> <div class="col-md-12"> <div class="well"> Nội dung bên trong class well </div> </div> </div> </div> </body></html> |

Hình ảnh class well
3. Progress Bar trong bootstrap 3
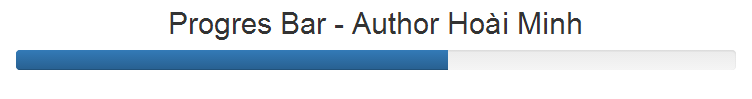
Đây là class có tính năng tạo ra các thanh tiến trình thông báo người dùng đang thực hiện ở giai đoạn nào. Thanh tiến trình có thể được sử dụng cho việc nạp, chuyển hướng, hoặc hiển thị tình trạng hoạt động cho người sử dụng. Ví dụ sau đây sẽ cho thấy làm thế nào các bạn có thể tạo ra một thanh tiến trình đơn giản với một đường thẳng đứng và có màu xanh dương đậm.Một thanh tiến trình sẽ có mức % tối đa là 100%, ở ví dụ đầu tiên thì tôi sẽ set cho nó ở khoảng 60% để các bạn dễ nhìn hen.
1
2
3
4
5
| <div class="progress"> <div class="progress-bar" style="width: 60%;"> <span class="sr-only">60% Complete</span> </div></div> |
Full Code: XEM DEMO3
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Progress bar</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .well{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Progres Bar - Author Hoài Minh</h2> <div class="col-md-12"> <div class="progress"> <div class="progress-bar" style="width: 60%;"> <span class="sr-only">60% Complete</span> </div> </div> </div> </div> </div> </body></html> |

Hình ảnh class progress bar
progress (Class cha) vào thẻ div đó thêm trực tiếp phần định dạng css vào thẻ div con có giá trị là class progress-bar muốn chiều rộng bao nhiêu thì set x% như sau. <div class="progress-bar" style="width: 60%;"></div>.Tiếp theo sẽ phần định dạng màu sắc và kiểu cách cho thanh tiến trình, mặc định ở bootstrap 3 thì thanh tiến trình sẽ có màu xanh dương đậm. Ngoài ra nó còn hỗ trợ vài màu khác cho chúng ta tùy vào nhu cầu thiết kế web của các bạn mà chọn màu sắc cho phù hợp.
Ngoài ra class
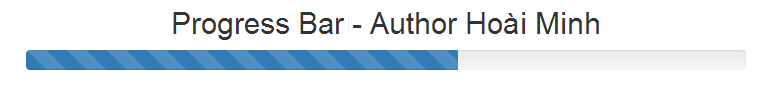
sr-only có tác dụng ẩn đi đoạn nội dung nằm bên trong nó.- progress-striped ( Thanh tiến trình có lằn sọc ngang xung quanh)
- progress-bar-success (Màu xanh lá cây)
- progress-bar-info ( Màu xanh dương nhạt)
- progress-bar-warning (Màu cam)
- progress-bar-danger (Màu đỏ)
Class progress-striped: 4
1
2
3
4
5
| <div class="progress progress-striped"> <div class="progress-bar" style="width: 60%;"> <span class="sr-only">60% Complete</span> </div></div> |
Full Code: XEM DEMO5
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Progress bar</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .well{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Progress Bar - Author Hoài Minh</h2> <div class="col-md-12"> <div class="progress progress-striped"> <div class="progress-bar" style="width: 60%;"> <span class="sr-only">60% Complete</span> </div> </div> </div> </div> </div> </body></html> |

Hình ảnh class progress-bar-striped
progress-striped vào thẻ div chứa class cha có class là progress. Ngoài ra nếu các bạn muốn cho thanh tiến trình chuyển động thì thêm vào class active cho nó là ok ngay thôi.
Ful Code: XEM DEMO6
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Progress bar</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .well{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Progress Bar - Author Hoài Minh</h2> <div class="col-md-12"> <div class="progress progress-striped active"> <div class="progress-bar" style="width: 60%;"> <span class="sr-only">60% Complete</span> </div> </div> </div> </div> </div> </body></html> |
Class progress-bar-success: XEM DEMO7
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Progress bar</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .well{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Progress Bar - Author Hoài Minh</h2> <div class="col-md-12"> <div class="progress"> <div class="progress-bar progress-bar-success" style="width: 30%;"> <span class="sr-only">60% Complete</span> </div> </div> </div> </div> </div> </body></html> |

Hình ảnh class progress-bar-success
progress-bar-success. <div class="progress-bar progress-bar-success" style="width: 30%;"></div>. Các class còn lại có cách sử dụng như class này nên tôi sẽ không giải thích nửa.
Class progress-bar-info: XEM DEMO8
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Progress bar</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .well{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Progress Bar - Author Hoài Minh</h2> <div class="col-md-12"> <div class="progress"> <div class="progress-bar progress-bar-info" style="width: 80%;"> <span class="sr-only">60% Complete</span> </div> </div> </div> </div> </div> </body></html> |

Hình ảnh class progress-bar-info
Class progress-bar-warning: XEM DEMO9
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Progress bar</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .well{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Progress Bar - Author Hoài Minh</h2> <div class="col-md-12"> <div class="progress"> <div class="progress-bar progress-bar-warning" style="width: 50%;"> <span class="sr-only">60% Complete</span> </div> </div> </div> </div> </div> </body></html> |

Hình ảnh class progress-bar-warning
Class progress-bar-danger: XEM DEMO10
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Progress bar</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css"> <style type="text/css"> .well{ margin-top: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <h2 class="text-center">Progress Bar - Author Hoài Minh</h2> <div class="col-md-12"> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width: 40%;"> <span class="sr-only">60% Complete</span> </div> </div> </div> </div> </div> </body></html> |

Hình ảnh class progress-bar-danger








No comments
Post a Comment