Dropdown menu trong bootstrap 3
Thuật ngữ dropdown menu đã trở nên quá quen thuộc trong
mỗi người của chúng ta, và với bootstrap nó cũng được hỗ trợ một cách
tốt nhất để người dùng dễ dàng tạo ra các dạng menu xổ xuống một cách
nhanh chóng và dễ dàng. Như vậy sau khi kết thúc bài Navigation và thuộc tính hỗ trợ trong bootstrap 3 thì
trong bài viết ngày hôm nay thì tôi sẽ cùng tìm hiểu với các bạn về một
components nửa trong bootstrap 3, đó chính là dropdown menu cũng như
nhúng nó vào navigation để tạo ra một thanh menu đầy đủ nhất trong thiết kế websit
Ok, gắn ngọn thế thôi hen, vì cái này thuộc về kiến thức vỡ lòng rồi nên không phải giải thích lại quá nhiều, ngay bây giờ chúng ta sẽ bắt đầu đi vào chủ đề chính là tạo ra một dropdown menu độc lập, tức là nó nằm một mình chứ không nằm chung với bất cứ components nào hết.
Để có thể bắt đầu tạo ra menu xổ xuống thì mọi thứ cấn được bọc bên trong thẻ div được gán class
Thuộc tính
Class caret giúp chúng ta tạo ra một icon mũi tên.
Trong phần này nó sẽ chia ra thành hai thành phần,thứ nhất là thẻ

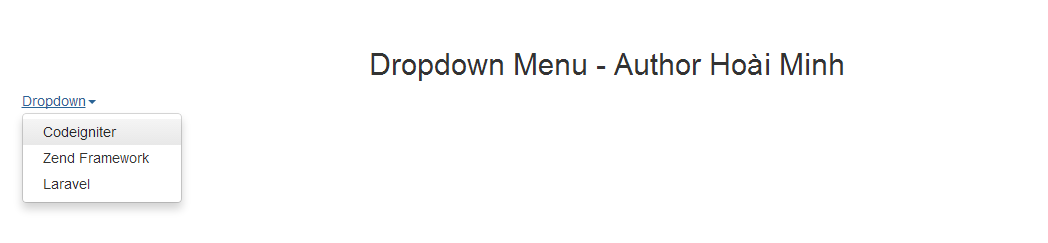
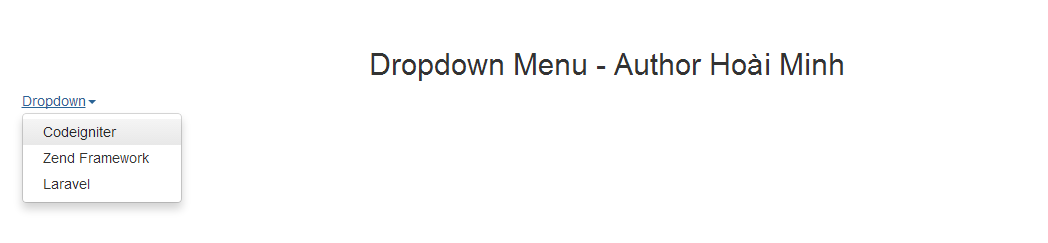
Hình ảnh dropdow menu
Đơn giản quá phải không các bạn, việc tạo ra một dạng menu xổ xuống
không còn gây khó khăn gì cho chúng ta nửa rồi nhé, tiếp theo tôi muốn
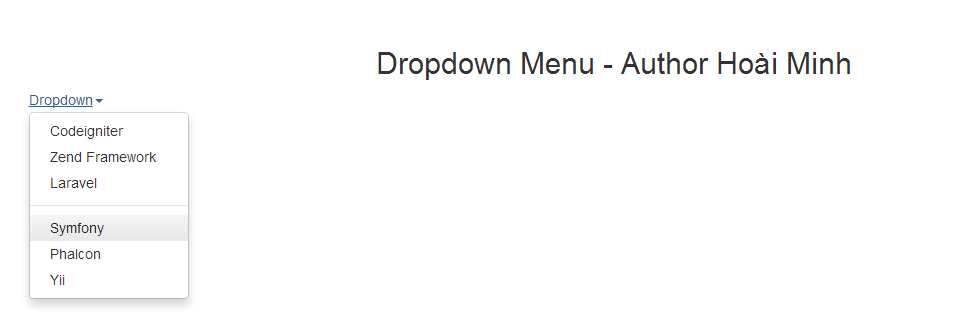
phía dưới thằng laravel nó sẽ có thêm 3 thẻ li là symfony, phalcon, yii nửa và ngăn cách giữa laravel và 3 thẻ li đó sẽ là một dấu gạch ngang thì phải làm sau?
Các bạn chỉ cần thêm vào phía dưới thẻ li có nội dung bên trong là laravel một thẻ div và gán vào đó cho nó class

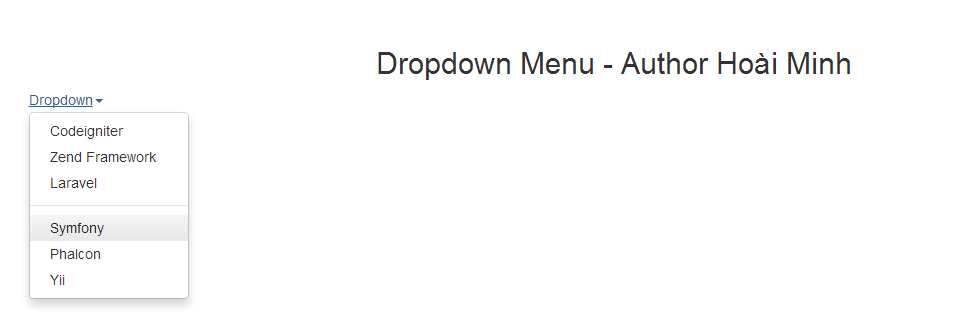
Hình ảnh dropdown menu & class divider
Xem như chúng ta vừa khởi tạo thành công dropdown menu độc lập, tiếp
theo việc cần làm sẽ là kết hợp nó với navigation để tạo ra một thanh
menu bắt mắt và đầy quyến rũ 
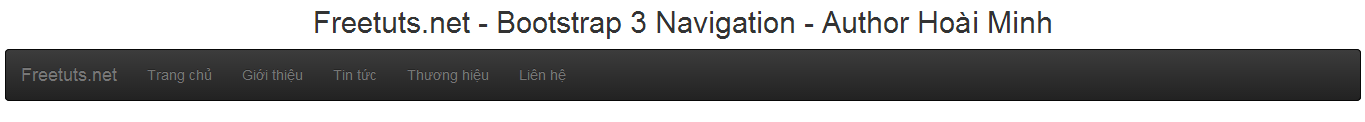
 Sau khi có được thanh menu giống như hình trên thì việc tiếp theo
chùng ta sẽ nhúng dropdown menu vào. Do phần navigation là dạng danh
sách và nó sử dụng thẻ li, nên ở phần này chúng ta sẽ thay thế thẻ div
có class dropdown thành thẻ li như sau.
Sau khi có được thanh menu giống như hình trên thì việc tiếp theo
chùng ta sẽ nhúng dropdown menu vào. Do phần navigation là dạng danh
sách và nó sử dụng thẻ li, nên ở phần này chúng ta sẽ thay thế thẻ div
có class dropdown thành thẻ li như sau.
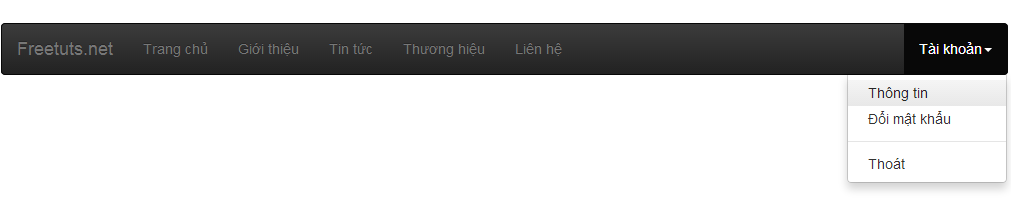
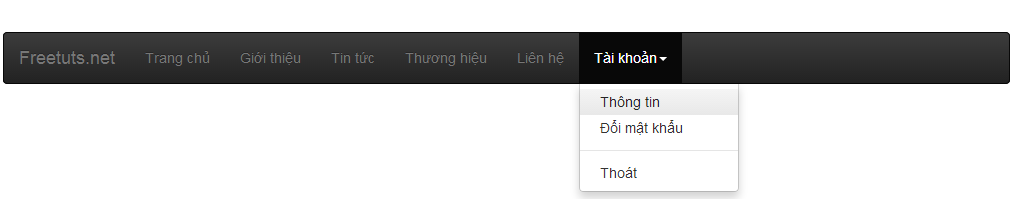
Tôi sẽ tạo ra một dropdown menu có main menu chính là tài khoản và bên trong nó có 3 thẻ li là thông tin, đổi mật khẩu, thoát. Ngay phía dưới thẻ li cuối cùng bên trong navigation là thẻ li liên hệ, chúng ta sẽ nhúng phần dropdown vào vị trí này, để nó hiển thị phần menu phia sau liên hệ.

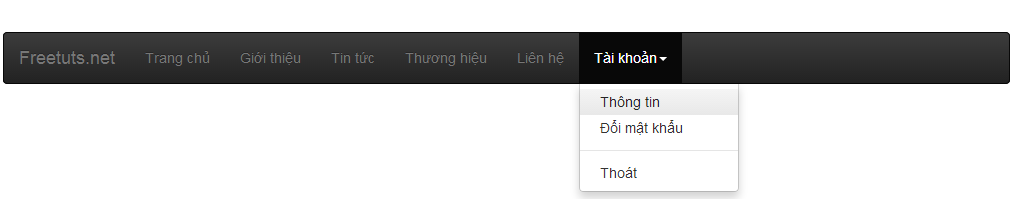
Hình ảnh dropdown menu kết hợp với navigation
Sau khi chúng ta vừa hoàn quy trình kết hợp 2 components này lại với
nhau, tuy nhiên tôi vẫn chưa hài lòng cho lắm với thanh menu này. Bởi vì
nếu các bạn để ý thì sẽ thấy phía bên phải của thanh menu còn trống khá
là nhiều, để sắp xếp bố cục hợp lý hơn thì tôi sẽ tiến hành di chuyển
phần dropdown menu sang phải. Chắc hẳn các bạn còn nhớ class hỗ trợ
chúng ta di chuyển nội dung bên trong navigation nằm ở vị trí cố định
bên phải là class gì rồi đúng không? Xin thưa nó là class
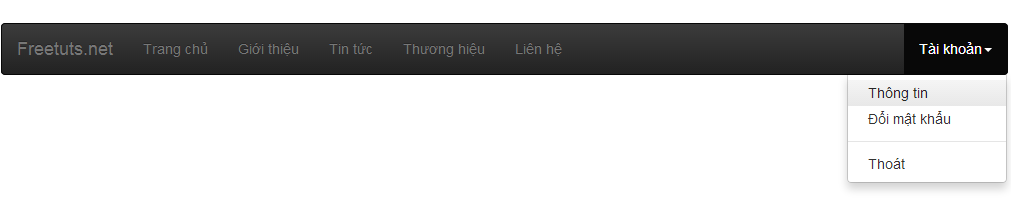
Việc di chuyển phần dropdown menu sang bên phải làm chúng ta vô tính phải tạo ra thêm một cặp thẻ ul, việc này đồng nghĩa là navigation này có tới 2 danh sách menu nằm ở hai vị trí khác nhau, nếu các bạn không chèn nội dung phần dropdown vào thẻ ul mới thì phần hiển thị sẽ lệch ra khỏi thanh menu vì nó không định nghĩa được class navbar-right.

Hình ảnh dropdown menu nằm ở bên phải trên thanh menu
1. Dropdow menu trong bootstrap 3
Đáng lẽ mình sẽ bỏ qua phần giới thiệu này, nhưng sợ một số bạn chưa biết thì cũng nên hiểu sơ lược về nó là gì luôn nha. Dropdown menu là một thành phần sẽ hiển thị ra nội dung và là một cái main menu chính, khi các click vào thì nó sẽ hiện thị các menu con ở bên trong.Ok, gắn ngọn thế thôi hen, vì cái này thuộc về kiến thức vỡ lòng rồi nên không phải giải thích lại quá nhiều, ngay bây giờ chúng ta sẽ bắt đầu đi vào chủ đề chính là tạo ra một dropdown menu độc lập, tức là nó nằm một mình chứ không nằm chung với bất cứ components nào hết.
Để có thể bắt đầu tạo ra menu xổ xuống thì mọi thứ cấn được bọc bên trong thẻ div được gán class
dropdown, class này sẽ định nghĩa cho toàn bộ nội dung bên trong nó phần style do bootstrap hỗ trợ.
Chúng ta sẽ có cấu trúc html như sau:1
1
2
3
4
5
6
7
8
| <div class="dropdown"> <a data-toggle="dropdown" href="">Dropdown<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Codeigniter</a></li> <li><a href="#">Zend Framework</a></li> <li><a href="#">Laravel</a></li> </ul></div> |
data-toggle là thuộc tính riêng mà bootstrap
hỗ trợ chúng ta trong rất nhiều component, nó hỗ trợ chúng ta hiệu ứng
menu xổ xuống khi ứng dụng vào dropdown menu.Class caret giúp chúng ta tạo ra một icon mũi tên.
Trong phần này nó sẽ chia ra thành hai thành phần,thứ nhất là thẻ
a href
sẽ hiển thị ra phần dropdown ở bên ngoài để cho người dùng khi click
vào sẽ show menu ra. Phần thứ hai là phần được bao bọc bên trong thẻ ul và nó được khai báo class dropdown-menu.
Phần thứ nhất:2
1
| <a data-toggle="dropdown" href="">Dropdown<span class="caret"></span></a> |
Phần thứ hai:3
1
2
3
4
5
| <ul class="dropdown-menu"> <li><a href="#">Codeigniter</a></li> <li><a href="#">Zend Framework</a></li> <li><a href="#">Laravel</a></li></ul> |
Đoạn code hoàn chỉnh: XEM DEMO4
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Navigation</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> body{ min-height: 1000px; padding-top: 50px; } .example{ margin: 5px; } </style> </head> <body> <div class="example"> <div class="container"> <div class="row"> <h2 class="text-center">Dropdown Menu - Author Hoài Minh</h2> <div class="dropdown"> <a data-toggle="dropdown" href="">Dropdown<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Codeigniter</a></li> <li><a href="#">Zend Framework</a></li> <li><a href="#">Laravel</a></li> </ul> </div> </div> </div> </div> </body></html> |

Hình ảnh dropdow menu
Các bạn chỉ cần thêm vào phía dưới thẻ li có nội dung bên trong là laravel một thẻ div và gán vào đó cho nó class
divider, class này có tác dụng tạo ra một lằn ngang phân cách các menu với nhau.
1
2
3
4
| <div class="divider"></div><li><a href="#">Symfony</a></li><li><a href="#">Phalcon</a></li><li><a href="#">Yii</a></li> |
Full Code: XEM DEMO5
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Navigation</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> body{ min-height: 1000px; padding-top: 50px; } .example{ margin: 5px; } </style> </head> <body> <div class="example"> <div class="container"> <div class="row"> <h2 class="text-center">Dropdown Menu - Author Hoài Minh</h2> <div class="dropdown"> <a data-toggle="dropdown" href="">Dropdown<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Codeigniter</a></li> <li><a href="#">Zend Framework</a></li> <li><a href="#">Laravel</a></li> <div class="divider"></div> <li><a href="#">Symfony</a></li> <li><a href="#">Phalcon</a></li> <li><a href="#">Yii</a></li> </ul> </div> </div> </div> </div> </body></html> |

Hình ảnh dropdown menu & class divider
2. Nhúng dropdown menu vào navigation trong bootstrap 3
Đầu tiên tôi sẽ mượn lại code của bài Navigation trong bootstrap 3 như sau:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Navigation</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> body{ min-height: 1000px; padding-top: 50px; } .example{ margin: 5px; } </style> </head> <body> <div class="example"> <div id="header"> <nav class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="" class="navbar-brand">Freetuts.net</a> </div> <div class="navbar-collapse collapse" id="menu"> <ul class="nav navbar-nav"> <li><a href="">Trang chủ</a></li> <li><a href="">Giới thiệu</a></li> <li><a href="">Tin tức</a></li> <li><a href="">Thương hiệu</a></li> <li><a href="">Liên hệ</a></li> </ul> </div> </nav> </div> </div> </body></html> |

<li class="dropdown">Nội dung...</li>.Tôi sẽ tạo ra một dropdown menu có main menu chính là tài khoản và bên trong nó có 3 thẻ li là thông tin, đổi mật khẩu, thoát. Ngay phía dưới thẻ li cuối cùng bên trong navigation là thẻ li liên hệ, chúng ta sẽ nhúng phần dropdown vào vị trí này, để nó hiển thị phần menu phia sau liên hệ.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <nav class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="" class="navbar-brand">Freetuts.net</a> </div> <div class="navbar-collapse collapse" id="menu"> <ul class="nav navbar-nav"> <li><a href="">Trang chủ</a></li> <li><a href="">Giới thiệu</a></li> <li><a href="">Tin tức</a></li> <li><a href="">Thương hiệu</a></li> <li><a href="">Liên hệ</a></li> <li class="dropdown"> <a data-toggle="dropdown" href="">Tài khoản<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Thông tin</a></li> <li><a href="#">Đổi mật khẩu</a></li> <div class="divider"></div> <li><a href="#">Thoát</a></li> </ul> </li> </ul> </div></nav> |
Full Code: XEM DEMO6
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Navigation</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> body{ min-height: 1000px; padding-top: 50px; } .example{ margin: 5px; } </style> </head> <body> <div class="example"> <div id="header"> <nav class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="" class="navbar-brand">Freetuts.net</a> </div> <div class="navbar-collapse collapse" id="menu"> <ul class="nav navbar-nav"> <li><a href="">Trang chủ</a></li> <li><a href="">Giới thiệu</a></li> <li><a href="">Tin tức</a></li> <li><a href="">Thương hiệu</a></li> <li><a href="">Liên hệ</a></li> <li class="dropdown"> <a data-toggle="dropdown" href="">Tài khoản<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Thông tin</a></li> <li><a href="#">Đổi mật khẩu</a></li> <div class="divider"></div> <li><a href="#">Thoát</a></li> </ul> </li> </ul> </div> </nav> </div> </div> </body></html> |

Hình ảnh dropdown menu kết hợp với navigation
navbar-right
đấy nhé. Tuy nhiên các bạn cần lưu ý dùm tôi điều này rằng với việc
chúng ta di chuyển phần nội dung này sang bên phải thì buộc lòng các bạn
phải tạo ra thêm cặp thẻ ul có class là <ul class="nav navbar-nav navbar-right">Phần dropdown</ul>. Lý do vì sao phải tạo ra thêm thì tôi giải thích gắn gọn như sau.Việc di chuyển phần dropdown menu sang bên phải làm chúng ta vô tính phải tạo ra thêm một cặp thẻ ul, việc này đồng nghĩa là navigation này có tới 2 danh sách menu nằm ở hai vị trí khác nhau, nếu các bạn không chèn nội dung phần dropdown vào thẻ ul mới thì phần hiển thị sẽ lệch ra khỏi thanh menu vì nó không định nghĩa được class navbar-right.
1
2
3
4
5
6
7
8
9
10
11
| <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a data-toggle="dropdown" href="">Tài khoản<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Thông tin</a></li> <li><a href="#">Đổi mật khẩu</a></li> <div class="divider"></div> <li><a href="#">Thoát</a></li> </ul> </li></ul> |
Full Code: XEM DEMO7
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Bootstrap 3 Navigation</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <style type="text/css"> body{ min-height: 1000px; padding-top: 50px; } .example{ margin: 5px; } </style> </head> <body> <div class="example"> <div id="header"> <nav class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="" class="navbar-brand">Freetuts.net</a> </div> <div class="navbar-collapse collapse" id="menu"> <ul class="nav navbar-nav"> <li><a href="">Trang chủ</a></li> <li><a href="">Giới thiệu</a></li> <li><a href="">Tin tức</a></li> <li><a href="">Thương hiệu</a></li> <li><a href="">Liên hệ</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a data-toggle="dropdown" href="">Tài khoản<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Thông tin</a></li> <li><a href="#">Đổi mật khẩu</a></li> <div class="divider"></div> <li><a href="#">Thoát</a></li> </ul> </li> </ul> </div> </nav> </div> </div> </body></html> |

Hình ảnh dropdown menu nằm ở bên phải trên thanh menu








No comments
Post a Comment